WebWorldWind Navigation
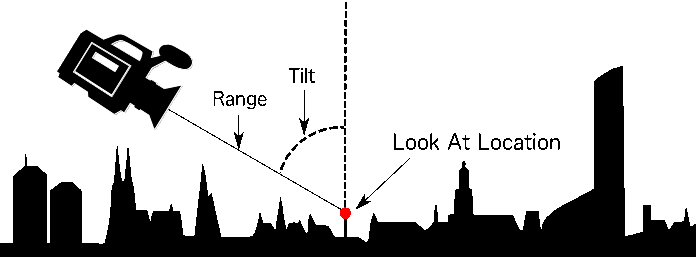
The WorldWind globe responds to mouse and touch inputs. A Navigator is used to position the eye or view point based on inputs. Some inputs change the position of the globe while others change the positioning of the Navigator. WebWorldWind uses a “look at” setup for defining the eye position. The definition of a “look at” system can be described with the following graphic:

The Navigator state is expressed as:
- latitude and longitude of a “look at” location
- range from the “look at” location to the eye
- tilt angle from a “straight down” view
- heading based on a typical northern aligned 360 degree compass
Mouse Inputs
Left Click
Left clicking and dragging on the surface of the globe “grabs” the globe and allows you to rotate the globe surface.
Scroll Wheel
The scroll wheel moves the eye point towards and away from the look at position.
Right Click
Right clicking and dragging up or down tilts the the eye while still maintaining the same look at position. Right clicking and dragging left or right rotates the heading of eye.
Touch Inputs
Single Touch
A single touch operates similarly to the left click when using a mouse by dragging the globe.
Pinching
A two finger pinch will move the eye point towards and away from the look at position.
Two Finger Rotation
Two fingers rotating around each other will rotate the globe.
Two Finger Dragging
Dragging two fingers tilts the globe.
Use the globe below to try the different navigation techniques:
Conceptually, the view in WebWorldWind can be thought of as a camera positioned at a latitude, longitude, and altitude with a heading, tilt, and rotation.
Controlling navigation can be done with an input device, or programmatically. For smooth, simple view movements to a new geographic position, use the goTo function of the WorldWindow. Please see the GoToAnimator documentation for more information.
If you require more explicit control of the navigator, the position, and orientation are provided by the navigator property of the WorldWindow.
-
Retrieve and display the current navigators latitude, longitude, range, tilt, rotation, and heading:
var location = wwd.navigator.lookAtLocation; var range = wwd.navigator.range; var tilt = wwd.navigator.tilt; var roll = wwd.navigator.roll; var heading = wwd.navigator.heading; -
Set the position of the navigator to view Mount Yale in Colorado:
wwd.navigator.lookAtLocation.latitude = 38.8442; ... -
Continuously modify the heading to rotate the view to see the surrounding peaks:
setInterval(function () { wwd.navigator.heading += 0.1; wwd.redraw(); }, 10);